Tutorial Membuat Plugin Simulasi Kredit di WordPress
Tutorial Membuat Plugin Simulasi Kredit di WordPress: Bosan dengan kalkulator kredit online yang membosankan? Ingin menawarkan pengalaman simulasi kredit yang terintegrasi sempurna di website WordPress Anda? Siapkan diri Anda untuk petualangan koding yang seru dan menguntungkan! Dengan panduan ini, Anda akan belajar membangun plugin yang tidak hanya menghitung cicilan, tetapi juga memikat calon pelanggan dengan tampilan yang profesional dan fungsionalitas yang mumpuni.
Mari kita mulai!
Panduan ini akan memandu Anda langkah demi langkah dalam membangun plugin simulasi kredit WordPress yang handal. Mulai dari perencanaan database hingga pengujian dan distribusi, setiap detail akan dijelaskan secara rinci. Anda akan mempelajari cara menggabungkan PHP, JavaScript, dan keahlian WordPress Anda untuk menciptakan alat yang praktis dan efektif bagi bisnis Anda atau klien Anda.
Pendahuluan Plugin Simulasi Kredit WordPress
Bosan calon nasabah cuma bengong lihat bunga kredit yang bikin kepala pusing? Plugin simulasi kredit WordPress hadir sebagai solusi! Bayangkan, calon pembeli properti, kendaraan, atau bahkan gadget bisa langsung menghitung cicilan bulanannya tanpa perlu repot-repot ke kantor cabang atau menggunakan kalkulator online yang ribet. Dengan plugin ini, website Anda akan lebih menarik dan interaktif, meningkatkan peluang closing penjualan!
Membuat proses pembelian lebih transparan dan mudah dipahami adalah kunci utama. Plugin simulasi kredit akan membantu calon pembeli memahami komitmen keuangan mereka sebelum memutuskan untuk membeli. Ini mengurangi keraguan dan meningkatkan kepercayaan pelanggan terhadap bisnis Anda.
Manfaat Plugin Simulasi Kredit bagi Pengguna Website
Keuntungannya berlipat ganda, baik bagi bisnis maupun pelanggan. Bagi bisnis, plugin ini meningkatkan konversi penjualan karena calon pembeli lebih yakin dengan komitmen finansial mereka. Sementara bagi pelanggan, mereka mendapatkan kemudahan dan transparansi dalam proses perhitungan kredit, sehingga mengurangi risiko salah perhitungan.
- Meningkatkan konversi penjualan.
- Meningkatkan kepercayaan pelanggan.
- Memudahkan proses pengambilan keputusan pelanggan.
- Menyediakan pengalaman pengguna yang lebih baik.
- Menciptakan transparansi dalam proses kredit.
Fitur-Fitur Utama Plugin Simulasi Kredit
Sebuah plugin simulasi kredit yang mumpuni harus memiliki beberapa fitur kunci agar dapat memberikan pengalaman pengguna yang optimal. Berikut beberapa fitur yang diharapkan:
- Input yang mudah digunakan: Pengguna harus dapat dengan mudah memasukkan jumlah pinjaman, suku bunga, dan jangka waktu kredit.
- Perhitungan yang akurat: Hasil perhitungan harus akurat dan sesuai dengan rumus standar perhitungan kredit.
- Tampilan yang menarik: Antarmuka pengguna harus menarik dan mudah dipahami, sehingga pengguna tidak merasa kesulitan menggunakan plugin.
- Opsi kustomisasi: Plugin harus memungkinkan pemilik website untuk menyesuaikan tampilan dan fitur sesuai dengan kebutuhan mereka.
- Integrasi dengan sistem pembayaran: Integrasi dengan sistem pembayaran akan mempermudah proses pengajuan kredit.
Target Audiens Plugin Simulasi Kredit
Plugin ini sangat cocok untuk berbagai jenis bisnis yang menawarkan produk atau jasa dengan skema kredit. Tidak hanya untuk perusahaan besar, penggunaan plugin ini juga sangat bermanfaat bagi usaha kecil dan menengah.
- Dealer kendaraan bermotor
- Agen properti
- Toko elektronik
- Perusahaan pembiayaan
- Bisnis online yang menawarkan produk dengan cicilan
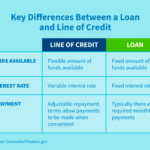
Perbandingan Plugin Simulasi Kredit dengan Kalkulator Kredit Online Biasa
Meskipun terlihat mirip, plugin simulasi kredit memiliki keunggulan dibandingkan kalkulator online biasa. Perbedaan utamanya terletak pada integrasi dan kemudahan penggunaan di dalam website Anda.
| Nama Fitur | Plugin Simulasi Kredit | Kalkulator Online | Perbedaan |
|---|---|---|---|
| Integrasi Website | Terintegrasi langsung ke website | Tampilan terpisah, perlu link eksternal | Pengalaman pengguna lebih seamless |
| Kustomisasi | Bisa dikustomisasi sesuai branding website | Terbatas, desain standar | Lebih sesuai dengan estetika website |
| Penggunaan Data | Data tersimpan dan bisa diakses untuk analisa | Data tidak tersimpan | Memungkinkan analisa penjualan dan perilaku konsumen |
| Pengalaman Pengguna | Terintegrasi, mudah digunakan | Pengalihan ke halaman lain, terkadang rumit | Lebih efisien dan nyaman |
Alur Kerja Plugin Simulasi Kredit dalam Website WordPress
Bayangkan alur kerja yang sederhana dan intuitif. Pengguna mengunjungi website Anda, menemukan produk yang diinginkan, dan kemudian mengklik tombol “Simulasi Kredit”. Mereka kemudian akan diarahkan ke formulir simulasi kredit yang terintegrasi di website Anda. Setelah mengisi data yang diperlukan, seperti jumlah pinjaman, suku bunga, dan jangka waktu, plugin akan secara otomatis menghitung cicilan bulanan dan menampilkannya kepada pengguna.
Proses ini berlangsung di dalam website Anda, tanpa perlu mengalihkan pengguna ke situs lain.
Proses ini menciptakan pengalaman yang mulus dan meningkatkan peluang konversi. Semua informasi yang dibutuhkan tersedia dalam satu tempat, tanpa kerumitan dan gangguan.
Lagi asyik bikin tutorial WordPress tentang plugin simulasi kredit—bayangkan, fitur cicilan anti ribet! Eh, tiba-tiba kepikiran, duitnya mau dari mana ya? Mungkin bisa coba investasi saham untuk persiapan dana umroh, cek aja di sini Berapa minimal investasi saham untuk persiapan dana umroh? biar ibadah lancar, kembali lagi ke tutorial, setelah dana tercukupi, kita lanjut ngoding plugin simulasi kreditnya sampai tuntas! Semoga lancar jaya, amin!
Perencanaan dan Desain Plugin

Oke, Sobat WordPress! Kita sudah siap untuk membangun mesin uang… eh, maksudnya plugin simulasi kredit yang keren abis! Tapi sebelum kita terjun ke kode-kode yang bertebaran, kita perlu merencanakan semuanya dengan matang. Bayangkan membangun rumah tanpa blueprint – kacau, kan? Nah, perencanaan plugin ini ibarat blueprint-nya. Mari kita tata semuanya agar proses pembangunan plugin kita berjalan mulus dan menghasilkan simulasi kredit yang akurat dan mudah digunakan.
Tahap perencanaan ini krusial. Ini bukan sekadar menulis kode, tapi juga merancang arsitektur plugin agar kuat, skalabel, dan mudah dipelihara. Jangan sampai nanti pluginnya udah jadi, eh malah susah di-update atau malah error mulu. Mengerikan, bukan?
Struktur Database untuk Simulasi Kredit
Database adalah jantung dari plugin kita. Di sinilah kita akan menyimpan semua data penting simulasi kredit. Bayangkan sebuah tabel dengan kolom-kolom yang rapi, seperti daftar belanja yang tertata. Kita perlu kolom untuk menyimpan informasi seperti jumlah pinjaman, suku bunga, tenor (jangka waktu pinjaman), dan hasil perhitungan cicilan bulanan. Selain itu, kita juga bisa menambahkan kolom untuk data tambahan seperti nama peminjam (jika dibutuhkan), tanggal pengajuan, dan status aplikasi (disetujui/ditolak).
- Kolom
jumlah_pinjaman(tipe data: DECIMAL): Menyimpan jumlah uang yang dipinjam. - Kolom
suku_bunga(tipe data: DECIMAL): Menyimpan persentase suku bunga per tahun. - Kolom
tenor(tipe data: INT): Menyimpan jangka waktu pinjaman dalam bulan. - Kolom
cicilan_bulanan(tipe data: DECIMAL): Menyimpan hasil perhitungan cicilan bulanan.
Flowchart Alur Proses Simulasi Kredit
Agar lebih mudah dipahami, kita visualisasikan alur proses simulasi kredit menggunakan flowchart. Bayangkan ini seperti peta jalan yang menunjukkan langkah-langkah yang harus dilewati dari input data hingga output hasil simulasi. Mulai dari pengguna memasukkan data pinjaman, hingga plugin menghitung dan menampilkan cicilan bulanan. Dengan flowchart, kita bisa melihat alur proses secara keseluruhan dan memastikan tidak ada langkah yang terlewatkan.
Sebagai contoh, flowchart akan menggambarkan alur seperti ini: Pengguna memasukkan data (jumlah pinjaman, suku bunga, tenor) -> Plugin memproses data -> Plugin melakukan perhitungan cicilan -> Plugin menampilkan hasil simulasi (cicilan bulanan, total bunga, dll.)
Teknologi dan Framework Pengembangan
Kita akan menggunakan kombinasi teknologi yang handal dan populer untuk membangun plugin ini. PHP, sebagai bahasa pemrograman utama WordPress, akan menjadi tulang punggung plugin kita. JavaScript dan jQuery akan kita manfaatkan untuk membuat antarmuka pengguna yang interaktif dan responsif. Dengan kombinasi ini, kita bisa menciptakan plugin yang powerful dan user-friendly.
Diagram UML untuk Interaksi Komponen
Diagram UML (Unified Modeling Language) akan membantu kita menggambarkan interaksi antar komponen plugin. Ini seperti denah rumah yang menunjukkan bagaimana setiap ruangan (komponen) terhubung satu sama lain. Dengan diagram UML, kita bisa melihat dengan jelas bagaimana setiap bagian plugin bekerja sama untuk mencapai tujuan utama: menghasilkan simulasi kredit yang akurat.
Sebagai contoh, diagram UML akan menunjukkan bagaimana class yang bertanggung jawab untuk mengambil input dari pengguna berinteraksi dengan class yang melakukan perhitungan, dan bagaimana class tersebut kemudian berinteraksi dengan class yang menampilkan output ke pengguna.
Interaksi Plugin dengan Tema WordPress
Plugin kita harus bisa berintegrasi dengan tema WordPress yang sudah ada. Bayangkan plugin kita sebagai tamu yang sopan di sebuah pesta. Ia harus bisa berbaur dengan baik dan tidak mengganggu tamu lain (tema WordPress). Kita perlu memastikan plugin kita tidak merusak tampilan atau fungsi tema yang sudah ada. Ini bisa dilakukan dengan menggunakan hook dan filter yang disediakan oleh WordPress, sehingga plugin kita bisa dengan rapi terintegrasi ke dalam tema.
Lagi pusing bikin tutorial plugin simulasi kredit di WordPress? Rasanya kayak lagi ngitung cicilan rumah, ribet! Tapi tenang, setelah selesai, bayangkan uangnya bisa kamu investasikan, lho! Misalnya, coba deh baca artikel ini dulu tentang cara memulai investasi saham untuk pemula modal kecil , siapa tahu bisa jadi tambahan modal untuk pengembangan pluginmu selanjutnya! Setelah sukses investasi, kamu bisa bikin plugin simulasi investasi saham juga, kan?
Bayangkan, tutorial plugin simulasi kreditmu akan jadi sangat laris manis!
Pembuatan Kode dan Implementasi: Tutorial Membuat Plugin Simulasi Kredit Di WordPress
Oke, kita sudah sampai di tahap paling seru! Setelah merancang arsitektur plugin simulasi kredit kita yang kece badai, sekarang saatnya terjun ke dunia kode. Jangan takut, kita akan selangkah demi selangkah, dengan penjelasan yang mudah dipahami, bahkan bagi Anda yang masih baru berkenalan dengan PHP dan JavaScript. Bayangkan, dalam beberapa saat lagi, plugin mujarab kita akan siap membantu calon debitur menghitung cicilan kredit dengan mudah dan akurat.
Mau bikin plugin simulasi kredit di WordPress? Gampang kok! Bayangkan, kamu bisa menghitung cicilan dengan akurat, sehingga calon pembeli bisa merencanakan keuangannya sebaik mungkin, layaknya merencanakan perjalanan umroh dengan membaca panduan Perencanaan keuangan untuk umroh: menabung dan investasi yang tepat ini. Setelah mengetahui kebutuhan dana umroh, mereka bisa fokus lagi menentukan besar cicilan yang pas melalui plugin simulasi kredit mu! Jadi, plugin mu tidak hanya berguna, tapi juga membantu orang mewujudkan mimpi-mimpinya.
Hebat, kan?
Siap-siap menjadi pahlawan bagi para pemburu rumah idaman atau mobil impian!
Fungsi Perhitungan Cicilan Kredit, Tutorial membuat plugin simulasi kredit di WordPress
Nah, ini jantung dari plugin kita. Fungsi perhitungan cicilan kredit akan menjadi otak yang cerdas dalam menghitung besarnya cicilan bulanan. Kita akan menggunakan rumus anuitas yang sudah teruji kehandalannya selama berabad-abad (oke, mungkin tidak sampai berabad-abad, tapi cukup lama!). Rumus ini mempertimbangkan pokok pinjaman, bunga, dan jangka waktu kredit. Berikut contoh kode PHP-nya:
<?phpfunction hitung_cicilan( $pokok, $bunga_persen, $jangka_waktu ) $bunga_per_bulan = $bunga_persen / 12 / 100; $pembilang = $pokok
Bosan cuma ngebayangin kredit motor? Tutorial membuat plugin simulasi kredit di WordPress bisa bantu kamu! Bayangkan, website kamu jadi pusat informasi kredit, lengkap dengan simulasi cicilan. Eh, ngomong-ngomong, lagi cari motor baru? Khususnya di Jambi? Langsung aja cek Dapatkan brosur kredit motor Honda Jambi terbaru untuk lihat penawaran menariknya! Setelah dapat motor impian, baru deh fokus lagi ke tutorial plugin WordPress-nya.
Soalnya, dengan plugin ini, kamu bisa hitung-hitung cicilan sebelum beli, jadi nggak mendadak bokek kan?
- $bunga_per_bulan
- pow( 1 + $bunga_per_bulan, $jangka_waktu );
$penyebut = pow( 1 + $bunga_per_bulan, $jangka_waktu ) - 1; return $pembilang / $penyebut;?>
Kode di atas akan menghitung cicilan bulanan berdasarkan pokok pinjaman, bunga tahunan, dan jangka waktu kredit dalam bulan. Mudah, kan? Jangan lupa untuk melakukan validasi input agar terhindar dari error yang tidak diinginkan, seperti input yang bukan angka.
Integrasi dengan Formulir WordPress
Setelah fungsi perhitungan cicilan siap, selanjutnya kita harus mengintegrasikannya dengan formulir di website WordPress. Bayangkan formulir yang elegan dan informatif, dengan field untuk memasukkan jumlah pinjaman, bunga, dan jangka waktu. Kita akan menggunakan Shortcode untuk menampilkan formulir ini di halaman atau postingan tertentu. Berikut contohnya:
<?phpadd_shortcode( 'simulasi_kredit', 'tampil_form_simulasi' );function tampil_form_simulasi() ob_start(); ?> <form id="form-simulasi"> <label for="pokok">Jumlah Pinjaman</label> <input type="number" id="pokok" name="pokok"><br> <label for="bunga">Bunga Tahunan (%)</label> <input type="number" id="bunga" name="bunga"><br> <label for="jangka_waktu">Jangka Waktu (Bulan)</label> <input type="number" id="jangka_waktu" name="jangka_waktu"><br> <button type="submit">Hitung Cicilan</button> </form> <div id="hasil_simulasi"></div> <?php return ob_get_clean();?>
Bosan ngitung cicilan manual? Tutorial bikin plugin simulasi kredit di WordPress ini solusinya! Bayangin deh, sebelum nabung buat umroh, kamu bisa simulasi dulu berapa cicilannya. Eh, ngomong-ngomong umroh, coba deh baca artikel ini dulu Perbandingan menabung di celengan vs menabung di bank untuk dana umroh biar makin mantap perencanaan keuangannya. Nah, setelah tau cara nabung yang paling efektif, balik lagi ke tutorial plugin WordPress tadi, pasti kamu bisa bikin simulasi kredit yang super kece dan akurat!
Kode di atas akan menampilkan formulir sederhana. Hasil perhitungan akan ditampilkan secara dinamis menggunakan JavaScript.
Validasi Input Data Pengguna
Validasi input data pengguna sangat penting untuk mencegah error dan memastikan data yang dimasukkan akurat. Kita bisa menggunakan JavaScript untuk melakukan validasi di sisi klien, dan PHP untuk validasi di sisi server. Validasi sisi klien memberikan umpan balik langsung kepada pengguna, sementara validasi sisi server memberikan lapisan keamanan tambahan.
- Validasi sisi klien dapat memeriksa apakah input berupa angka, dan apakah nilainya masuk akal (misalnya, jangka waktu kredit tidak negatif).
- Validasi sisi server akan memvalidasi ulang data yang telah diterima dari sisi klien, memastikan tidak ada manipulasi data.
Menampilkan Hasil Simulasi Kredit Secara Dinamis
Agar pengalaman pengguna lebih interaktif, kita akan menggunakan JavaScript untuk menampilkan hasil simulasi kredit secara dinamis setelah pengguna menekan tombol “Hitung Cicilan”. Berikut contoh kode JavaScript-nya:
<script>document.getElementById('form-simulasi').addEventListener('submit', function(event) event.preventDefault(); // ... kode untuk mengambil data dari formulir ... // ... kode untuk mengirim data ke server menggunakan AJAX ... // ... kode untuk menampilkan hasil simulasi di div #hasil_simulasi ...);</script>
Kode di atas akan menangkap event submit dari formulir, kemudian mengirimkan data ke server menggunakan AJAX. Server akan memproses data dan mengembalikan hasil perhitungan cicilan. Hasil tersebut kemudian ditampilkan di elemen div dengan id “hasil_simulasi”.
Peng-handle Error dan Exception
Dalam proses simulasi kredit, terdapat potensi error dan exception, seperti input yang tidak valid, koneksi database yang bermasalah, atau kesalahan perhitungan. Kita perlu menangani error dan exception ini dengan baik agar plugin tetap stabil dan memberikan informasi yang jelas kepada pengguna. Gunakan struktur try-catch dalam kode PHP untuk menangani exception dan menampilkan pesan error yang informatif.
<?phptry // Kode perhitungan cicilan catch (Exception $e) echo "Terjadi kesalahan: " . $e->getMessage();?>
Dengan penanganan error yang tepat, plugin simulasi kredit kita akan lebih handal dan ramah pengguna.
Pengujian dan Penyempurnaan
Setelah plugin simulasi kredit Anda selesai dibangun, jangan langsung berpesta pora! Masih ada satu tahapan penting yang seringkali terlupakan: pengujian. Bayangkan plugin Anda tiba-tiba meledak seperti balon berisi air di tengah pesta ulang tahun WordPress—malu banget, kan? Maka dari itu, mari kita bahas bagaimana cara menguji dan menyempurnakan plugin kita agar siap menghadapi dunia maya yang penuh tantangan.
Proses pengujian ini seperti menjadi detektif handal, mencari bug nakal yang bersembunyi di balik kode-kode Anda. Dengan pendekatan yang sistematis, kita akan memastikan plugin simulasi kredit Anda bekerja dengan sempurna dan memberikan pengalaman pengguna yang luar biasa.
Langkah-langkah Pengujian Plugin
Pengujian plugin bukanlah sekadar menjalankan plugin dan berharap semuanya berjalan lancar. Ada metode yang lebih terstruktur untuk memastikan kualitas kode kita. Kita akan melakukan pengujian unit dan pengujian integrasi.
- Pengujian Unit: Ini seperti memeriksa setiap bagian kecil dari mesin mobil secara terpisah. Kita menguji setiap fungsi plugin secara individual untuk memastikan keakuratan dan fungsinya. Misalnya, kita akan menguji fungsi perhitungan bunga, fungsi validasi input data, dan lain sebagainya secara terpisah.
- Pengujian Integrasi: Setelah semua bagian kecil berjalan lancar, saatnya kita menguji bagaimana semua bagian tersebut bekerja bersama-sama. Ini seperti menguji coba mobil secara keseluruhan, bukan hanya bagian mesinnya saja. Kita akan menguji bagaimana semua fungsi berinteraksi dan memastikan semuanya bekerja secara harmonis.
Debugging Kode Plugin
Meskipun sudah diuji, terkadang bug masih saja muncul seperti jamur di musim hujan. Jangan panik! Debugging adalah seni menemukan dan memperbaiki bug-bug tersebut. Berikut beberapa tips untuk debugging:
- Gunakan tools debugging WordPress: WordPress menyediakan tools debugging yang handal untuk melacak kesalahan dan menemukan akar masalahnya.
- Cetak nilai variabel (var_dump atau print_r): Cara klasik namun efektif untuk memeriksa nilai variabel dan melihat apakah ada nilai yang tidak sesuai harapan.
- Gunakan debugger IDE: IDE (Integrated Development Environment) seperti VS Code atau PhpStorm memiliki fitur debugging yang canggih untuk melacak eksekusi kode secara baris per baris.
Potensi Bug dan Solusi
Antisipasi adalah kunci! Berikut beberapa potensi bug yang mungkin terjadi dan solusinya:
| Potensi Bug | Solusi |
|---|---|
| Perhitungan bunga tidak akurat | Periksa rumus perhitungan bunga dan pastikan tidak ada kesalahan logika. |
| Input data tidak valid | Tambahkan validasi input data untuk mencegah kesalahan. |
| Plugin konflik dengan plugin lain | Lakukan pengujian kompatibilitas dengan plugin lain yang terpasang. |
Best Practice Pengembangan Plugin WordPress
Selalu tulis kode yang bersih, terdokumentasi dengan baik, dan mudah dipelihara. Gunakan standar pengkodean yang konsisten, dan selalu prioritaskan keamanan dan performa. Ingat, kode yang baik adalah kode yang mudah dipahami oleh orang lain (termasuk diri Anda sendiri di masa depan!).
Optimasi Performa Plugin
Plugin yang lambat akan membuat pengguna frustasi. Berikut langkah-langkah untuk mengoptimalkan performa plugin:
- Minimalkan penggunaan database query: Query yang berlebihan akan memperlambat plugin. Optimalkan query dan gunakan caching jika perlu.
- Gunakan caching: Caching dapat mengurangi beban server dan meningkatkan kecepatan pemuatan plugin.
- Optimalkan kode: Tulis kode yang efisien dan hindari penggunaan fungsi yang tidak perlu.
- Gunakan CDN: Content Delivery Network (CDN) dapat mempercepat pengiriman aset statis seperti gambar dan CSS.
Dokumentasi dan Distribusi

Nah, Sobat Pengembang! Plugin simulasi kredit kita sudah jadi, tinggal tahap akhir: dokumentasi dan distribusi. Bayangkan plugin keren kita ini bak kue lapis legit yang lezat—siapa sih yang mau makan kue enak tapi nggak tahu cara makannya? Dokumentasi yang baik adalah kunci agar plugin kita diadopsi dan dicintai banyak pengguna. Distribusi yang tepat? Itu adalah strategi pemasaran agar kue lapis legit kita laris manis di pasaran!
Dokumentasi Penggunaan Plugin
Dokumentasi yang komprehensif ibarat resep kue lapis legit yang lengkap dan mudah diikuti. Jangan sampai pengguna kita kebingungan, ya! Buatlah panduan yang jelas, ringkas, dan dilengkapi dengan contoh gambar (bayangkan screenshot yang menunjukkan langkah demi langkah instalasi dan konfigurasi). Sertakan juga informasi tentang fitur-fitur plugin, parameter konfigurasi, dan cara menggunakan setiap fitur. Gunakan bahasa yang mudah dipahami, bahkan oleh orang yang awam dengan pemrograman WordPress.
- Langkah-langkah instalasi yang detail dan mudah diikuti, dilengkapi dengan screenshot.
- Penjelasan konfigurasi plugin, termasuk setiap parameter dan fungsinya, beserta contoh penggunaan.
- Penjelasan setiap fitur plugin, dengan contoh kasus dan ilustrasi.
Panduan Penyelesaian Masalah
Tidak ada yang sempurna, termasuk plugin kita. Pastikan ada panduan penyelesaian masalah (troubleshooting) yang komprehensif untuk membantu pengguna mengatasi kendala yang mungkin mereka temui. Bayangkan ini sebagai FAQ (Frequently Asked Questions) yang super lengkap. Semakin detail, semakin baik! Jangan lupa sertakan solusi untuk masalah umum, seperti error message yang sering muncul.
- Daftar masalah umum dan solusi yang telah diuji dan terverifikasi.
- Langkah-langkah pemecahan masalah untuk setiap error message yang mungkin muncul.
- Cara menghubungi tim dukungan jika masalah tidak dapat diselesaikan.
Strategi Distribusi Plugin
Setelah plugin siap, saatnya menentukan strategi distribusi. WordPress Plugin Directory adalah pilihan utama karena jangkauannya luas. Namun, menempatkan plugin di website pribadi juga bisa menjadi strategi tambahan untuk membangun branding dan menawarkan fitur premium atau dukungan yang lebih personal. Pertimbangkan juga platform lain seperti CodeCanyon atau GitHub, tergantung target audiens dan jenis lisensi yang Anda gunakan.
| Platform | Keuntungan | Kerugian |
|---|---|---|
| WordPress Plugin Directory | Jangkauan luas, kredibilitas tinggi | Proses review yang ketat |
| Website Pribadi | Kendali penuh, branding kuat | Jangkauan terbatas |
| CodeCanyon | Potensi pendapatan tinggi | Persaingan ketat |
Contoh Integrasi dengan Layanan Pihak Ketiga
Untuk memperluas fungsionalitas plugin, integrasi dengan layanan pihak ketiga seperti gateway pembayaran sangat penting. Berikut contoh cuplikan kode untuk integrasi dengan gateway pembayaran populer (contoh ini hanya ilustrasi, adaptasi sesuai gateway yang Anda pilih):
Contoh integrasi dengan gateway pembayaran X:
// Kode untuk mengintegrasikan dengan gateway pembayaran X. Ini akan bergantung pada API gateway pembayaran yang digunakan. Contohnya, bisa melibatkan pembuatan request ke API gateway untuk memproses pembayaran.
Ingat, contoh kode ini hanya ilustrasi. Anda perlu menyesuaikannya dengan dokumentasi API dari gateway pembayaran yang Anda pilih. Pastikan untuk menguji integrasi dengan teliti sebelum merilis plugin.
Penutupan
Selamat! Anda telah berhasil menyelesaikan perjalanan panjang membangun plugin simulasi kredit WordPress. Dengan plugin yang Anda buat, Anda kini dapat menawarkan pengalaman yang lebih personal dan interaktif kepada calon pelanggan Anda. Ingat, perjalanan pengembangan software tidak pernah berhenti di sini. Teruslah belajar, berinovasi, dan sempurnakan plugin Anda untuk mencapai hasil terbaik. Jangan ragu untuk bereksperimen dan tambahkan fitur-fitur menarik lainnya untuk meningkatkan pengalaman pengguna!